For Developers | For Non-developers
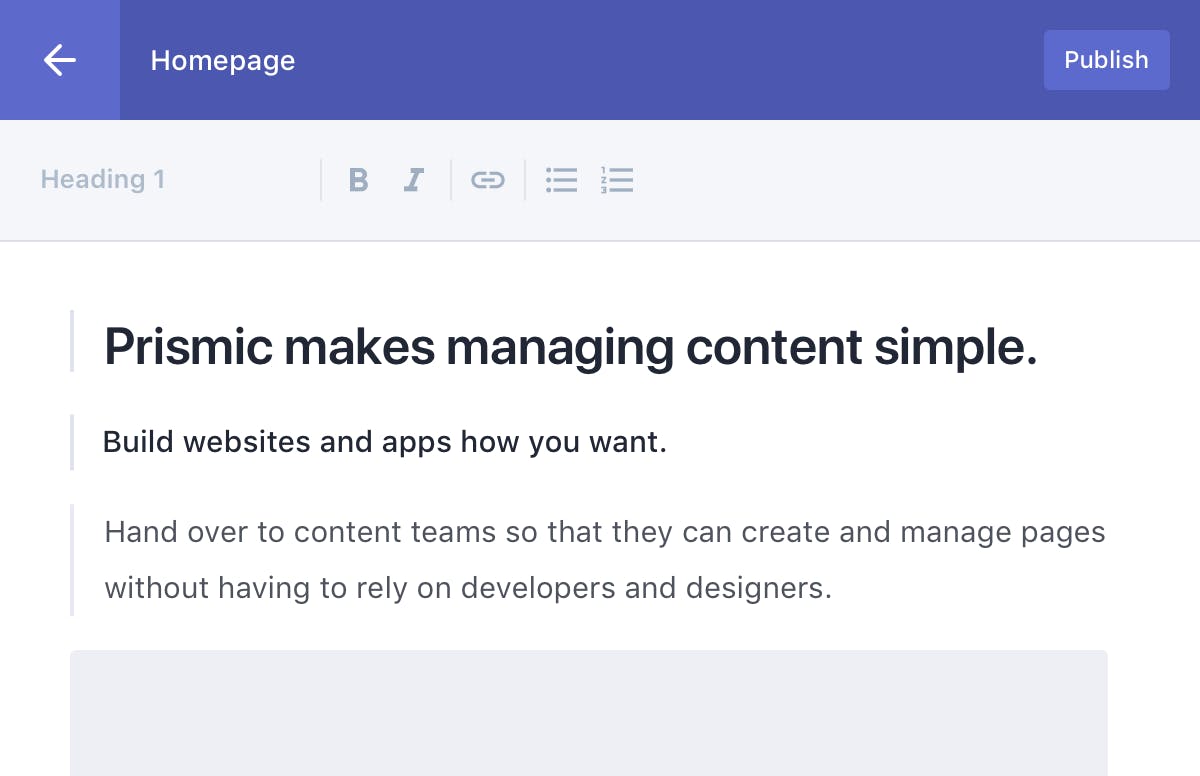
Make your website editable for the whole team
Choose your technology. Use the API to fetch content. Empower your content team.
Test it out
const result = await graphql.query({
query: gql`{
home {
headline
author_description
# Page body with content slices
page_content {
... on HomePage_contentText {
primary {
rich_text
}}
# Captioned image element
... on HomePage_contentImage {
primary {
image
caption
}}}}}`})- Query with GraphQL
- Loop through Slices
- Rendering component
Prismic is Trusted by over 4,000 companies

Prismic is a Content Management System, a tool for editing online content
Also known as a headless CMS, an API CMS, a content platform, a disruptive content-as-a-service digital experience...basically we've built a tool that lets you choose your technology, framework, and language and then easily manage your content.
How Prismic works
A tool built to allow your content, design, and development teams to produce a finished product that they can all be proud of.
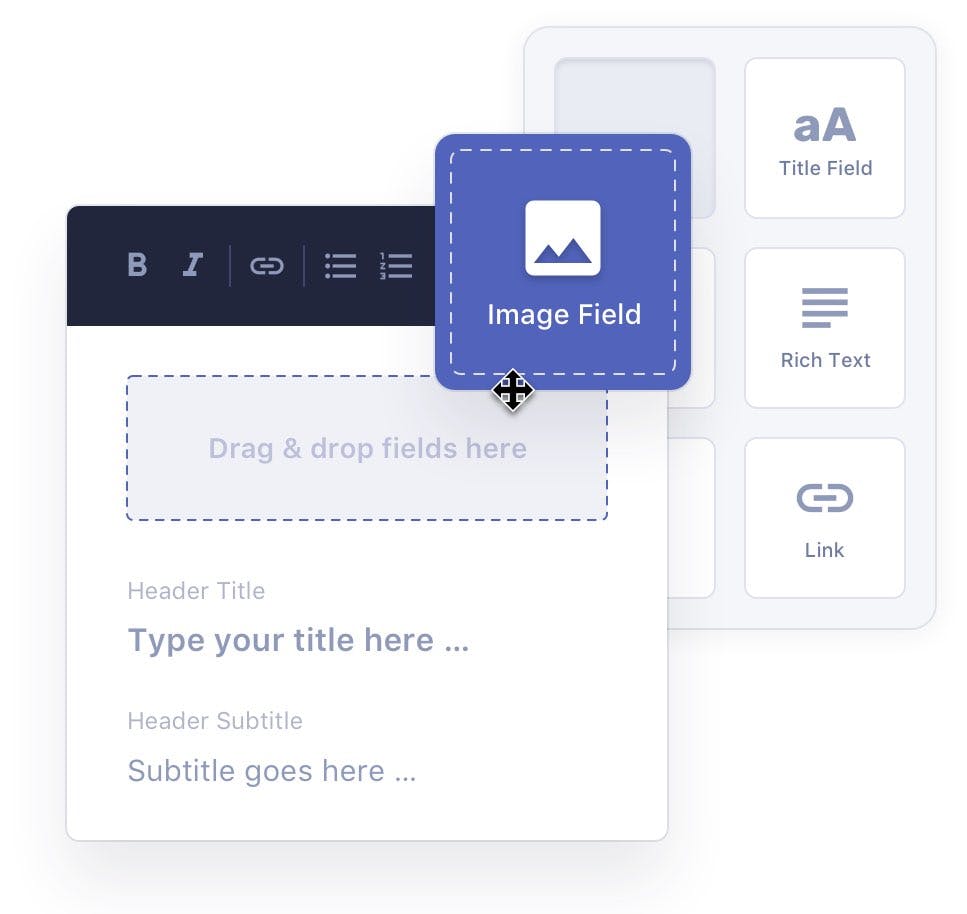
Model your editor
Model custom types to match your desired design. Create reusable fields and custom components (we call them Slices...you'll hear us talk about them a lot) to enable dynamic layouts and build the editor experience that you want.


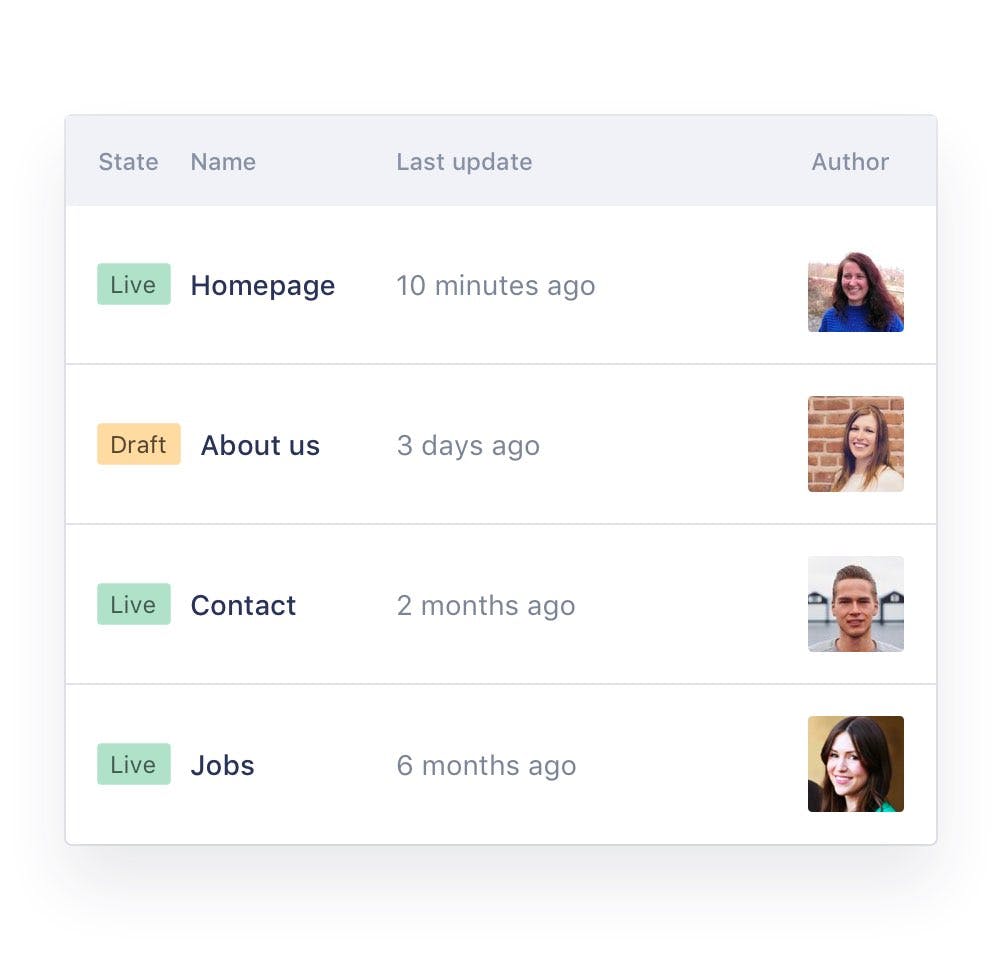
Hand over to your content team to start creating content
Once you've managed the initial setup, you can hand the management over to your content team so that editors can start filling content while you're choosing the framework. With Prismic, creating beautiful content becomes simple enough that even non-technical employees can handle it.
Choose a framework and setup Prismic
You're free to use whichever framework you prefer. Gatsby, React, Next, Vue...you can use whatever you think is best for your project, your skills, and your needs.
Node.js
React.js
Next.js
Gatsby
Vue.js
Nuxt.js
// Example templating with Node.js (with pug)
block body
body
div
// Render a title field
h1 !{PrismicDOM.RichText.asText(doc.title)}
// Render an image
img(src=doc.image.url)
// Render a paragraph
!= PrismicDOM.RichText.asHtml(doc.article)Query content and place it in your components
Prismic uses a standard RESTful API as well as GraphQL to query and retrieve your content as a JSON response. Every Prismic repository provides an API browser that allows you to test your queries and see the results

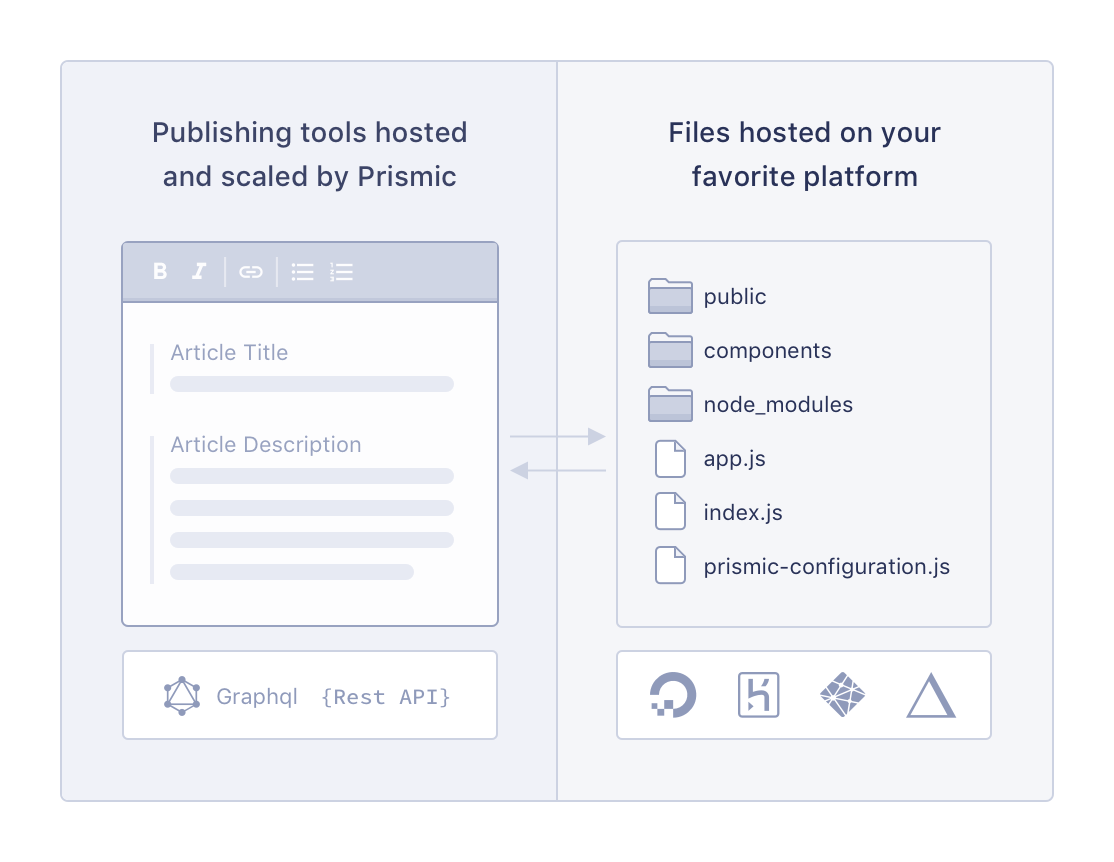
Deploy on Vercel, Netlify, Gatsby Cloud, Heroku or your favorite hosting platform
We take care of hosting and scaling the publishing tools. All you have to do is host the website, but you can choose whichever hosting platform you prefer.
Use your technology of choice
Every framework has its own properties and advantages, fast rendering, SEO, ease of deployment or progressive enhancement. Prismic integrates with every framework so that you can choose the best fit for your project
Why we think Prismic is good for developers

API to fetch content
Unlike a traditional CMS, an API-based approach is much simpler and more secure. This includes options for REST, GraphQL, and SDKs that help our users to make the most of Prismic.

No server maintenance
We offer high-level SLAs, scalability, and a global CDN. We'll make sure that everything is running smoothly in the background so that you can focus on your projects.

A growing ecosystem
Built by developers for developers - we actively engage with the community. Enjoy content that is created specifically for our community and join our forum to discuss your Prismic projects.

Image optimization
We’ve partnered with Imgix to provide Prismic users with image optimization and next-gen image support. That means optimized images and faster loading pages for your visitors.
How to choose a tech stack for your website
It's not an easy decision to make, so we've made some videos to help you choose everything from your framework to your CMS.









 Vue.js
Vue.js React.js
React.js Javascript
Javascript Node.js
Node.js Laravel
Laravel Ruby
Ruby Java
Java .NET
.NET Php
Php Next.js
Next.js Nuxt.js
Nuxt.js Gatsby
Gatsby